From scroll to submit: improved ways to collect website feedback
Website feedback can be powerful, but only when it feels relevant to the person answering.
That means showing surveys at the right moment, asking meaningful questions, and keeping the experience smooth for your website visitors. Whether you’re already collecting feedback or thinking about getting started, these new features make it easier to do it well.
We’ve upgraded the website collector with smarter targeting and more intuitive ways to present surveys, so you can learn from your website visitors, without disrupting their journey.
What’s new: more control, better timing
We’ve added a few new options to help you collect website feedback in more targeted, meaningful ways. Each one gives you more control over when and how surveys appear so you can capture the best insights at each part of your visitors’ journey.

Here’s what you can do:
- Embed a button for always-on feedback
This always-on button sits quietly on your site until users click it. It acts as a safety net and when clicked, it opens a clean, slide-out experience that keeps users in context while they share what’s broken, confusing, or missing.
You might try this on: help center pages, internal tools, or critical conversion flows. - Check in after visitors scroll through key content
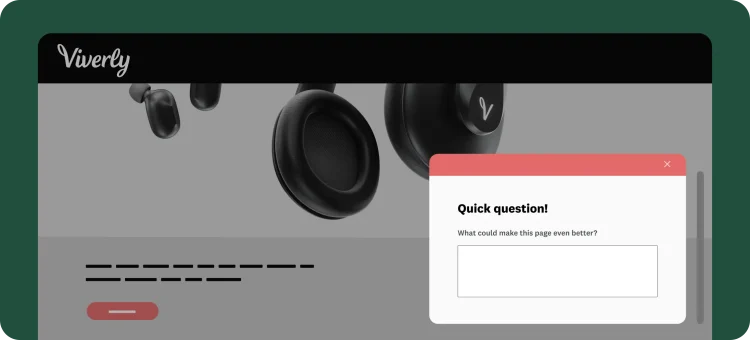
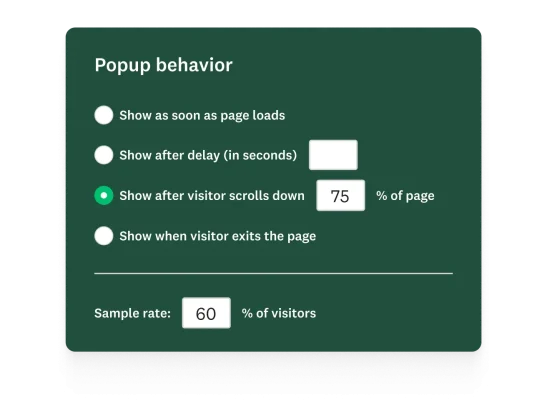
Show a survey once someone scrolls a certain percentage down the page. This is perfect for long landing pages, resource centers, or help docs where users engage deeply before reacting.
You might try this on: product pages, blog posts, or recruiting beta testers after scrolling to a CTA. - Trigger questions after time spent on a page
Launch a survey after a visitor has spent a set amount of time on a page. This helps you reach people who are lingering, either because they’re interested or because something isn’t clicking.
You might try this on: feature pages, sign-up flows, or lead capture forms. - Ask just before someone leaves the page
Just before someone leaves the page, you can ask why. This is a great way to understand drop-off points, catch issues that may be causing bounce, or offer a last-minute promotion.
You might try this on: pricing pages, checkout flows, or account cancellation screens. - Target a percentage of your visitors with sample rate targeting
Control how many people see your survey using sample rate targeting. This helps you collect feedback from just the right slice of your audience—minimizing disruption while still uncovering key insights.
You might use this to: limit surveys to 50% of returning users, test different messages with audience segments, or reduce survey fatigue across high-traffic pages.
All of these options are available directly within your existing website collector.
How teams turn moments into meaningful feedback

Now that your surveys can appear at more intentional moments, you can move from generic pop-ups to meaningful input collected naturally in the user journey.
1. All your feedback in one place
No need to adopt a separate tool. With everything built into SurveyMonkey, your team can launch website feedback fast using the same platform you already trust, take advantage of your existing integrations and automations, and combine website satisfaction with other surveys on a multi-survey dashboard for a better overall view of your customers.
2. Spot what’s broken, fast
The embedded button acts like a safety net for your site. Visitors can flag bugs or blockers the moment they happen, helping you fix high-impact issues before they hurt performance.
3. Ask with context
Timing your surveys based on behavior like scrolling, hesitating, or exiting helps you meet users where they are so responses are more timely and more accurate.
Getting started
Ready to turn real user behavior into real insights? Here’s how to set up your website collector in just a few steps.

- After designing your survey, go to the Collect responses tab.
- Select Embed on a site. If you already have a collector, choose Website collector from the list.
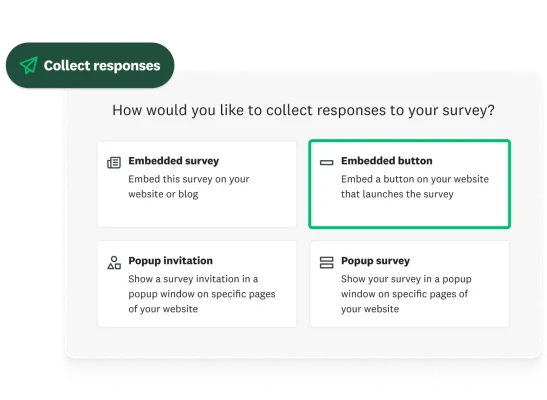
- Choose your collector type. Try the new Embedded button, or select from our existing embedded survey, popup invitation, or popup survey options.
- Scroll down to customize the style, trigger behavior, and other collector settings. Use the live preview to see how your survey will appear.
- Click Copy code, then paste the embed script into your website.
- For embedded surveys or buttons, paste the code wherever you want the survey to appear
- For popup options, place the code just before the closing </body> tag
Once it’s live, you’re good to go. You won’t need to update the embed code when you make changes—your updates will appear automatically the next time the page loads. And soon, we’ll make it even easier to manage tags and snippets with support for tools like Google Tag Manager.
And because it’s all built into SurveyMonkey, you’ll be able to act on feedback just as easily as you collect it. Ready to start hearing from your website visitors? Open your survey and click “collect responses” to get started today.
Learn more about other ways to collect website feedback here.